Die Meta-Beschreibung – eine kostenlose Werbeanzeige
Du kennst das bestimmt auch: Du googelst nach einem Begriff. Du liest die kleinen Texte in den Suchergebnissen durch. Die ersten zwei Ergebnisse passen nicht ganz, aber der Text des dritten Ergebnisses zielt genau auf Dein Thema ab.
Dieser kleine Text bei jedem Suchergebnis ist die Meta-Beschreibung. In diesem Blogbeitrag erfährst Du, was dahinter steckt und wie Du diese anpassen kannst, um mehr Klicks auf Deine Seite zu erhalten.
Was bedeutet „Meta“?
Jede einzelne Seite im Internet hat eine feste Struktur. Diese Struktur basiert auf HTML, einer speziellen formalen Sprache, die dazu dient, Webseiten zu erstellen. Wenn Du beispielsweise mit WordPress arbeitest und eine neue Seite erstellst, wird im Hintergrund dieser HTML-Code erzeugt.
Die Struktur und der Inhalt einer HTML-Seite ist nicht nur entscheidend, um eine Seite richtig anzuzeigen, sondern sie ist auch für die Suchmaschinen wichtig. Wenn Du eine neue Internetseite erstellst, schaut sich unter anderem ein Programm von Google, der sogenannte ‚Google Crawler‘, Deine Seite an.
Im Kopfbereich jeder HTML-Seite können Zusatzinformationen hinterlegt werden. Eine dieser Informationen ist die Meta-Beschreibung.
Wo wird die Meta Beschreibung angezeigt?
Wenn Du normal im Web surfst und auf Deine Seite gehst siehst Du ohne zusätzliche Werkzeuge keine dieser Meta-Angaben. Somit also auch nicht die Meta-Beschreibung, die manchmal auch Meta-Description genannt wird.
Mit Browser-Plugins die Meta Beschreibung anzeigen lassen
Es gibt eine einfache Möglichkeit, sich die Meta-Beschreibung jeder einzelnen Unterseite anzeigen zu lassen.
Dazu installierst Du für Google Chrome oder Firefox einfach ein Plugin.
Google chrome: seo meta in 1 click
Firefox: SEO Inspector
Baue Dir ein Schaufenster für Deine Webseite
Eine Studie zur Analyse des Kaufverhaltens (2005) von Fließ, Hogreve und Nonnenmacher zeigt, dass der Umsatz eines Ladengeschäftes steigt, desto höher der Informationsgehalt des Schaufensters ist.
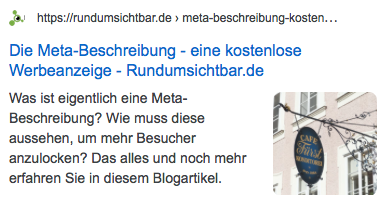
Und genau diesen Informationswert jeder einzelnen Seite Deiner Webpräsenz kannst Du u.a. mit einer Beschreibung beeinflussen.
Das sieht dann etwa so aus:
Wie erstelle ich die Meta-Beschreibung?
Seitdem es die praktischen Webseitenbaukästen sowie auch Content Management Systeme gibt, ist es auch für Einsteiger kein Problem mehr, eine Meta-Beschreibung festzulegen.
So funktioniert es in WordPress:
Hier eine kurze Anleitung für das Erstellen einer Meta-Beschreibung einer Seite in WordPress.
1. Installiere das Plugin Yoast SEO, indem Du im Bereich Plugins auf „installieren“ gehst und dort in das Suchfeld „yoast“ eingibst. Wähle das Plugin aus und aktiviere es nach der Installation. Eine ausführliche Anleitung wie man yoast einrichtet findest Du hier.
2. Gehe auf Seiten – Alle Seiten
3. Bearbeite die Seite, die eine Meta Beschreibung erhalten soll.
4. Scrolle nach ganz unten bis zum Abschnitt Yoast, klicke dort auf „edit snippet“ und füge im snippet editor den Text für die Meta-Beschreibung ein. Das Tool gibt Dir sofort mit Hilfe eines farbigen Balkens Rückmeldung, ob die Länge so passt.
Wie lang darf die Meta-Description sein?
Hier musst Du zwischen der mobilen und der Desktop-Ansicht unterscheiden. Die optimale Länge bei Deinem PC zu Hause liegt bei ca. 150 bis 160 Zeichen. Auf dem Smartphone ist Google knauseriger – 110 bis 120 Zeichen stehen hier zur Verfügung.
Optimierung für Mobil oder Desktop?
Ob Du Dich eher an der mobilen Ansicht oder an der Desktopansicht orientieren solltest, hängt von Deinen Nutzern ab. Ein Blick in die Statistiken der Google Search Console oder Google Analytics hilft hier eventuell weiter. Betrachte die Quelle der Zugriffe über einen längeren Zeitraum von mindestens 90 Tagen.
Sollten sich die Zahlen für Mobil und Desktop die Waage halten, empfehle ich Dir, Dich für die längere Meta-Beschreibung zu entscheiden. Formuliere dabei den Inhalt so, dass die wichtigsten Informationen am Anfang zu finden sind, so dass es verschmerzbar ist, wenn einige Worte abgeschnitten werden.
Ist die Meta-Beschreibung ein Ranking-Faktor?
Das weiß natürlich ausser ein erlesener Kreis bei Google keiner ganz genau. Die offiziellen Aussagen sind, dass die Meta-Beschreibung kein direkter Faktor bei der Suchmaschinenplatzierung ist.
Was aber sicher ist, ist, dass eine Seite im Ranking profitiert, wenn sie von vielen verschiedenen Nutzern über die Google-Suche angeklickt wird. Wie gesagt, die Beschreibung ist wie eine kleine Werbebotschaft. Richtig gut formuliert, animiert sie zum Anklicken.
Was ist eine gute Meta-Beschreibung?
Hier kommt die Erwartung des Suchenden ins Spiel. Ein Musiker, der sich über eine Gitarre informieren will fühlt sich anders angesprochen als ein Makler, der sich über die aktuellen Immobilienpreise erkundigt.
Das heißt konkret: Um eine gute Beschreibung zu erstellen, solltest Du Deine Zielgruppe gut kennen, insbesondere deren Sorgen, Nöte und im welchem Gefühlszustand sie sich befindet.
Vergiss AIDA
Wenn es um die Gestaltung der Beschreibung geht, wird gerne das AIDA-Prinzip rangenommen. AIDA steht für Attention, Interest, Desire und Action.
Was ist nun das Problem?
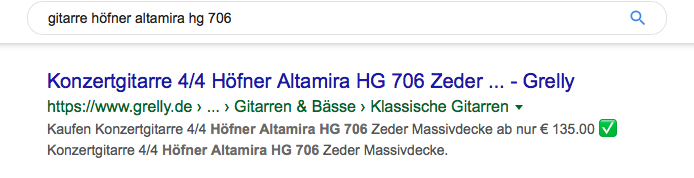
Stelle Dir wieder den Musiker vor. Der weiß ganz genau, welche Gitarren gerade die besten sind. Er hat drei Gitarren in der engeren Wahl und will nun die Details vergleichen. Er gibt jetzt die genaue Bezeichnung ein. Wie reagiert er auf eine Ansprache, die grundsätzlich auf Gitarren aufmerksam machen will? Kaum. Viel mehr wird er begeistert sein, wenn die Details schon in der Beschreibung stehen.
Warum wird meine Meta-Description nicht angezeigt?
Du wirst immer wieder auf Beschreibungen stoßen, die ein wenig zusammengestückelt wirken. Das ist ein Indiz dafür, dass Google sich aus dem Webseiteninhalt selbst eine Beschreibung zusammengebastelt hat.
Das passiert immer dann, wenn keine Beschreibung hinterlegt ist oder die Beschreibung Googles Meinung nach nicht dem Thema der Seite entspricht.
Was kommt in die Meta-Beschreibung?
Google steht auf Text und daher ist eine Meta-Beschreibung hauptsächlich ein Stück Text. Aber auch Google hat die Liebe zu den kleinen Symbolen und Emoticons entdeckt.
Herzchen ♥ und Häkchen ✓ – so fällst Du auf

Mit Hilfe von HTML bzw. Unicode kannst Du Deinen Text aufhübschen. Das kann ein seriöser Aufzählungspunkt-Pfeil » sein, welcher mit dem HTML-Befehl » angezeigt wird. Soll es etwas gefühlvoller sein? Dann ist der Befehl ♥ der Richtige – es erscheint ein Herzchen ♥ .
Auf den Seiten von vioma.de und im Blogbeitrag der Social Media Marketing Expertin Kathrin Hill findest Du weitere Symbole, die in Meta Beschreibungen möglich sind.
Rich Snippets – Meta Beschreibungen erweitern
Bestimmt ist es Dir schon aufgefallen – es gibt auch ab- und an Suchergebnisse auf Google, die aus dem gewohnten Bild ausbrechen. Einige Ergebnisse enthalten unter anderem Bewertungssterne, zusätzliche Verlinkungen oder Preisangaben zu Produkten. Ist dies der Fall, spricht man von „Rich Snippets“.
Wie wird meine Beschreibung reicher?
Das Zauberwort heisst hier ’strukturierte Daten‘. Das sind zusätzliche Informationen über die Struktur Deiner Webseite. Dazu gibt es den schema.org Standard. Klingt kompliziert?
Ist es nicht mehr! Es gibt mittlerweile Tools und Plugins, die das Ganze vereinfachen. Google bietet dazu den Markup Helper.
Alternativ hilft der Data Highlighter der Google Search Console spezielle Seiten zu markieren, sodass diese in den Ergebnissen hervorgehoben werden.
Alle Seiten, die Event-Tipps, Buch- oder Filmrezensionen, Produktbewertungen oder bestimmte Orte vorstellen können so profitieren.
Und gibt es auch was für WordPress?
Na klar. Es gibt unzählige Plugins dafür, wie eine Suche nach dem Stichwort „schema“ im Plugin-Bereich von WordPress zeigt.
Empfehlenswert sind hier unter anderem:
und Schema Pro
Für Fortgeschrittene: Befehle für die Darstellung
Vielleicht ist Dir das Thema Leistungsschutzrecht bekannt. Als Folge aus dem Konflikt zwischen Google und den Verlagen hat sich Google dafür entschieden, in französischen Google-News-Meldungen nur noch den Titel anzuzeigen. Daher hat sich Google dafür entschieden, neue Befehle für das Aussehen der Suchergebnisse für Webseitenbetreiber einzuführen.
Nicht ganz zufällig hat Google nun verkündet, dass man u.a. mittels bestimmter Befehle die Anzeigenlänge der Meta-Beschreibung beeinflussen kann.
Dazu muss im Kopfbereich der jeweiligen Seite der Meta-Befehl für die Description ergänzt werden.
Ein Beispiel wäre:
<meta name=“robots“ content=“max-snippet:90“>
Im Einzelnen gibt es folgende neue Meta-Tag-Attribute:
max-snippet:<länge>
Gibt an, wieviel Zeichen maximal die Beschreibung lang sein soll <länge> wird durch die Zeichenzahl ersetzt.
max-video:<sekunden>
Gibt an, wieviele Sekunden ein Video als animierte Vorschau abgespielt wird.
max-image-preview:<wert>
Bestimmt die Größe des Vorschaubildes, der Wert ist entweder none für keine Vorschau, standard oder large. In der Regel ist large zu empfehlen, da dieses die meiste Aufmerksamkeit erhält.
Neuer HTML-Befehl „data-nosnippet“
Mit diesem Befehl können bestimmte Textinhalte vor der Anzeige in den Suchergebnissen ausgeschlossen werden.
Ein Beispiel wäre:
<p>
Das ist das neue SEO Highlight
<span data-nosnippet>
Es kostet nur 199 Euro
</span>
Schlagen Sie jetzt zu, morgen verdoppelt sich der Preis!
</p>